A useful web-based tool to convert fixed-point numbers between hexadecimal and decimal formats.
This is a guide for running simulations on virtuoso.

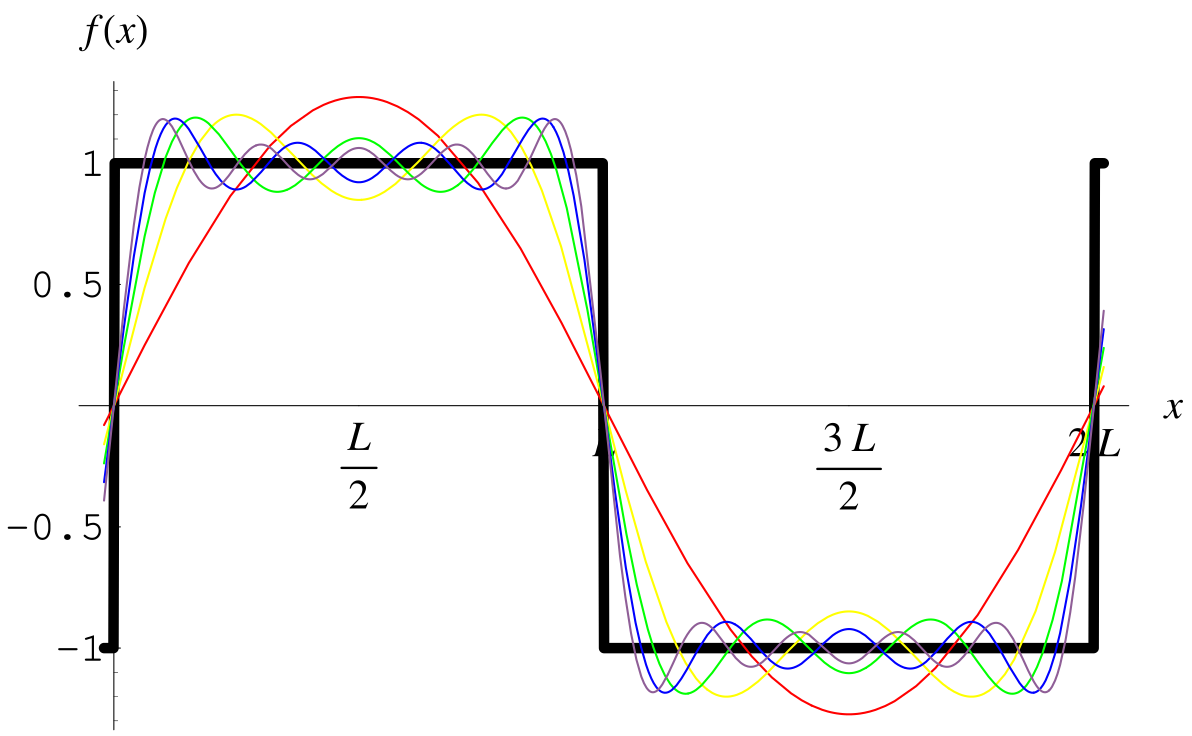
Use Fourier series to approximate multi-cycle periodic function efficiently with a trick.

Explain the source command in Linux through shell script.

There is no clear explanation of the 256 bits key generation progress in the Internet. So, I read the official document of AES and found the answer.